移动端下拉选择插件 mobileSelect.min.js
效果:


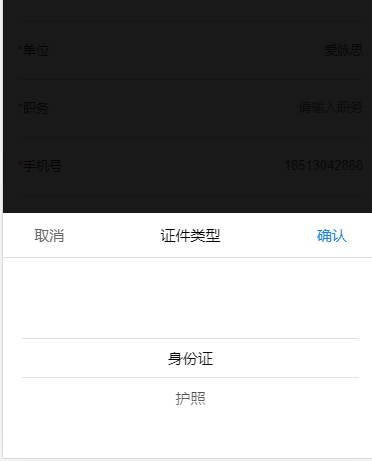
点击吊起下方出现选项 可以下拉选择 ,在ios和安卓,因为绑定的元素是input,会出现小键盘(ios会出现),或者input框输入的光标(安卓会出现),尝试将绑定的input添加disabled属性,导致方法不起作用
解决办法:
设置属性 readonly 只读属性即可
(补充这个插件的绑定元素可以是任意元素,但是这里需要有placeholder 提示展示 ,所以 只能用input,会更简单一点)
html
js
var mobileSelect1 = new MobileSelect({ trigger: '#trigger1', title: '证件类型', wheels: [ {data: idTypeArr} ], position:[0,0], //初始化定位 打开时默认选中的哪个 如果不填默认为0 transitionEnd:function(indexArr, data){ //console.log(data); }, callback:function(indexArr, data){ // console.log(data); // var index=indexArr[0] $('#trigger1').val(data[0].value) $('#idTypeValue').val(data[0].id) isIdCard(data[0].id) } });